Introducing the new Codesphere Visual Studio Code extension
Utilize the full power of the cloud within VS Code with the new Codesphere extension.

Table of Contents
Recently, we published an alpha version of the Codesphere VS Code extension that will change the way we develop software in the future. With this extension, you can access all your Codesphere teams and workspaces within VS Code and edit your project code, which is then synced bidirectionally across Codesphere and VS Code. This means every change you make is instantly reflected in both Codesphere and VS Code simultaneously.
Now, you no longer need any local resources to run your projects. This marks a very exciting milestone for us because, for the very first time, you can connect your local development IDE like VS Code to the full power of the cloud. You can access entire landscapes, including managed services, replicas, and essentially the entire production environment, right from your local IDE. In the future, this will enable powerful capabilities such as accelerated build times and GPU support. You'll be able to connect to any pull request deployment, any staging or production environment, and have the full power of the cloud right at your fingertips.
In this blog article, we will guide you through the alpha version of the Codesphere extension, list the features we plan to add in the future, and provide a FAQ section.
Codesphere Extension Guide
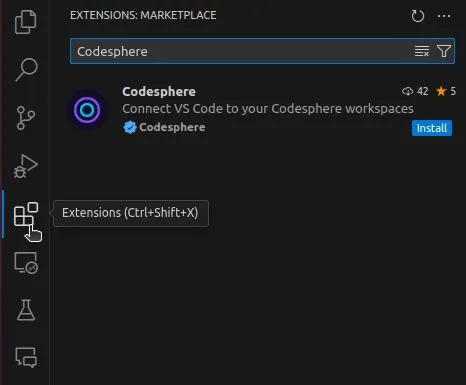
First, we need to install the Codesphere extension in our local VS Code. Simply open the Extensions view in VS Code and search for 'Codesphere'.

You can also download the extension from the VS Code Marketplace website:
https://marketplace.visualstudio.com/items?itemName=Codesphere.codesphere
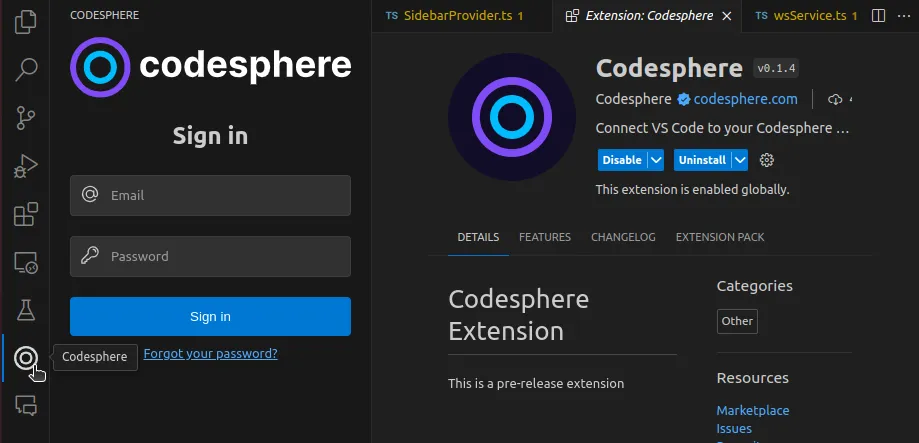
After installing the extension, you will see the Codesphere logo on your activity bar. Clicking on it opens the sign-in modal for Codesphere. Currently, we only support password authentication, but we will add other OAuth services in the future. If your account isn't password authenticated, please use the 'Forgot Password' feature. Creating a password this way will retain your OAuth authentication.

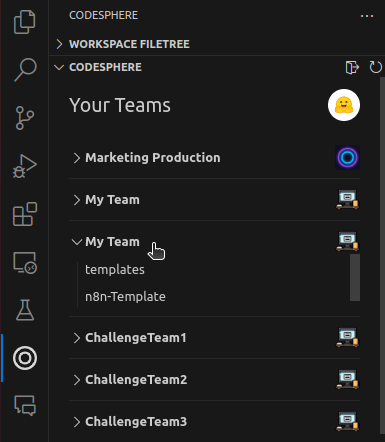
After signing in, you will see a list of all the Codesphere teams you are a member of. When you open a team, you can see a list of all the workspaces in that team.

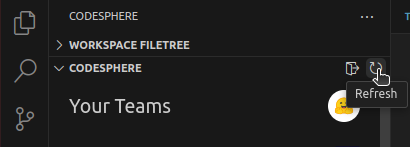
In the top right corner, you can see a logout icon and a refresh icon. To change Codesphere accounts or log out, simply use the logout icon. The refresh icon is for updating your Codesphere teams and workspaces. If you create a new workspace, it won't appear in the list automatically. In that case, use the refresh button to display all new workspaces.

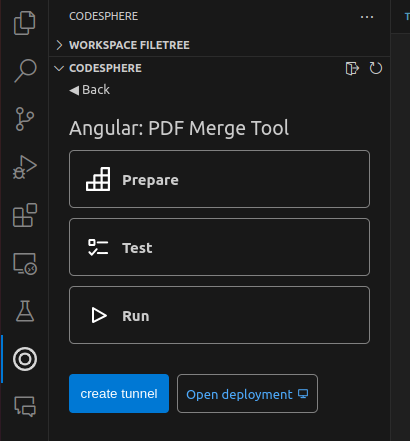
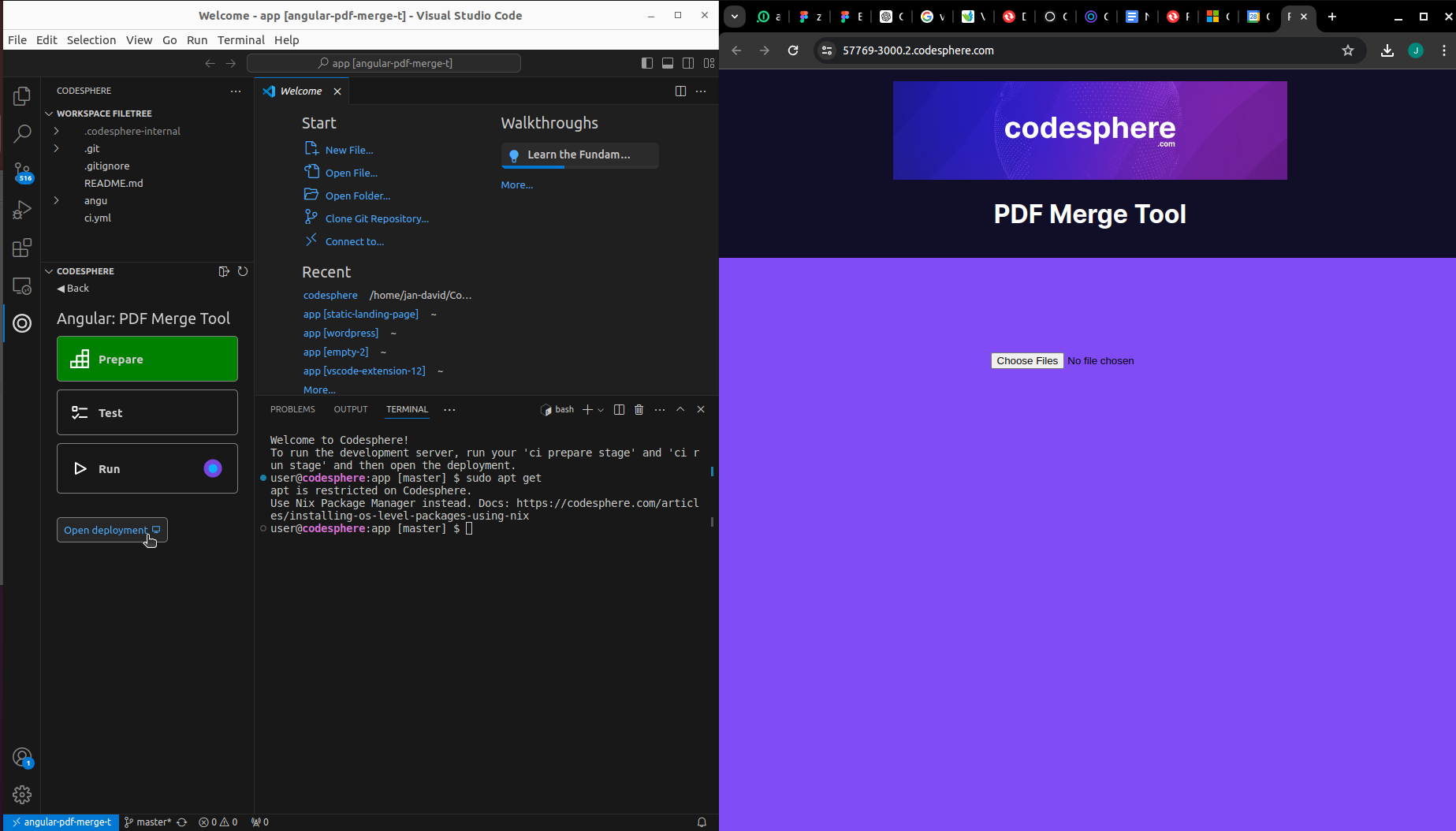
Next, we will guide you through the workspace overview. You can access it by clicking on a workspace in the list.

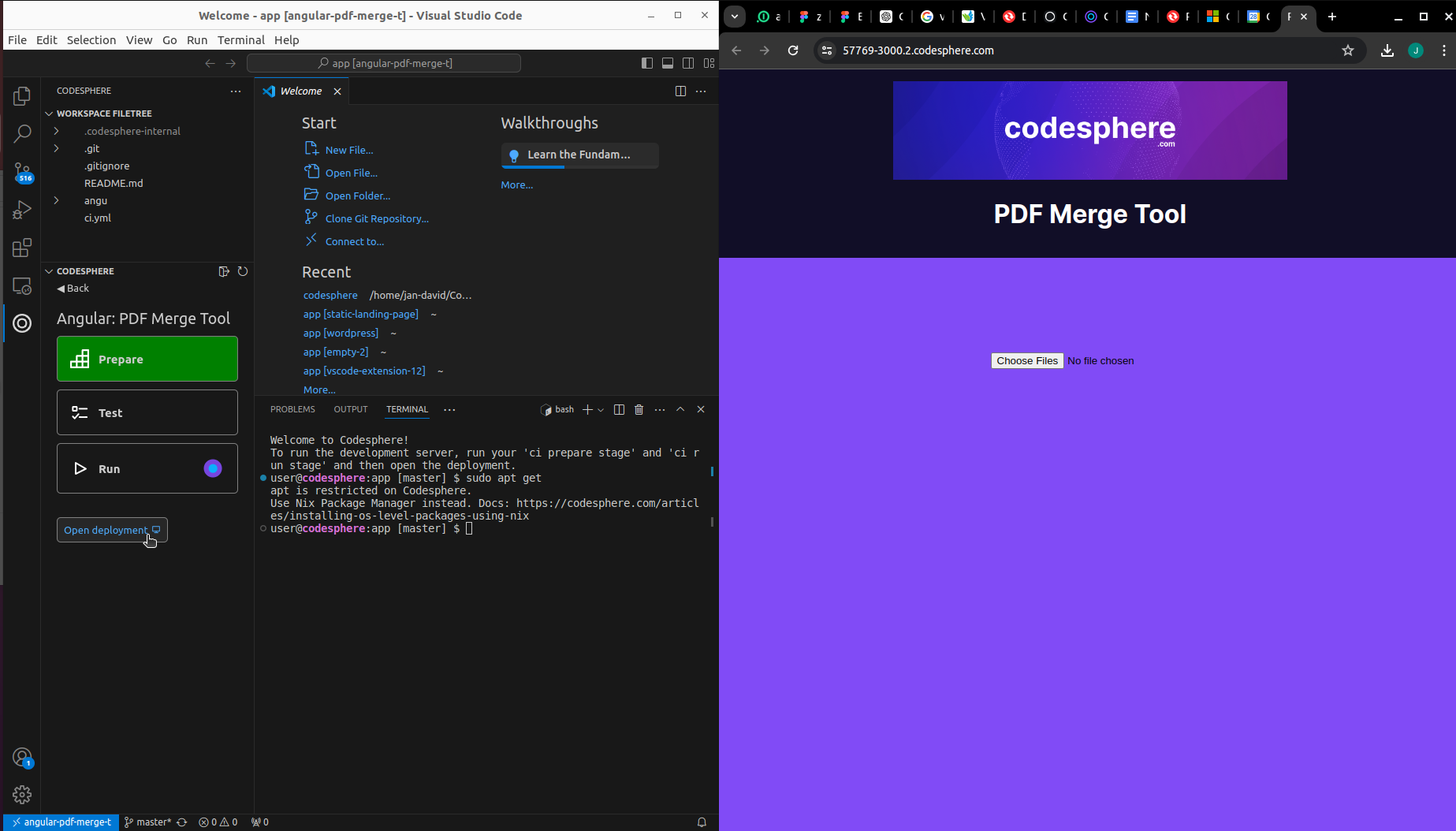
What you can see here are the CI pipeline steps of your workspace, the Open Deployment button, and the Create Tunnel button. You can click on any CI pipeline step to start it. If a step fails, it turns red; if it succeeds, it turns green. The Run stage will show as loading indefinitely if it is running. When the Run stage is active and something is served to port 3000, you can click on the Open Deployment button to open it in your browser.

Next, we will show you how to create a tunnel connection to your workspace. This enables you to make changes to your project on Codesphere within VS Code. Under the hood, this extension installs a VS Code server in your Codesphere workspace and creates a GitHub-authenticated tunnel connection between your local VS Code and Codesphere.
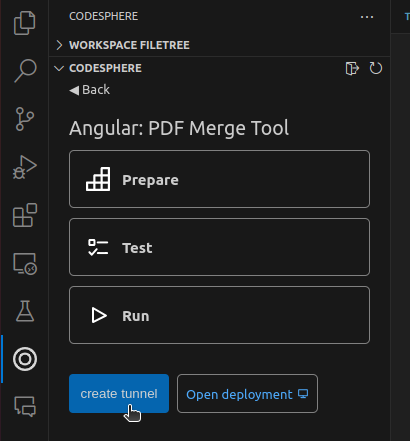
To create this tunnel, follow these steps:
- Click on the
create tunnelbutton

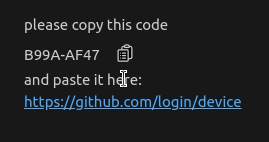
- Wait until the authentication code and the link appear.

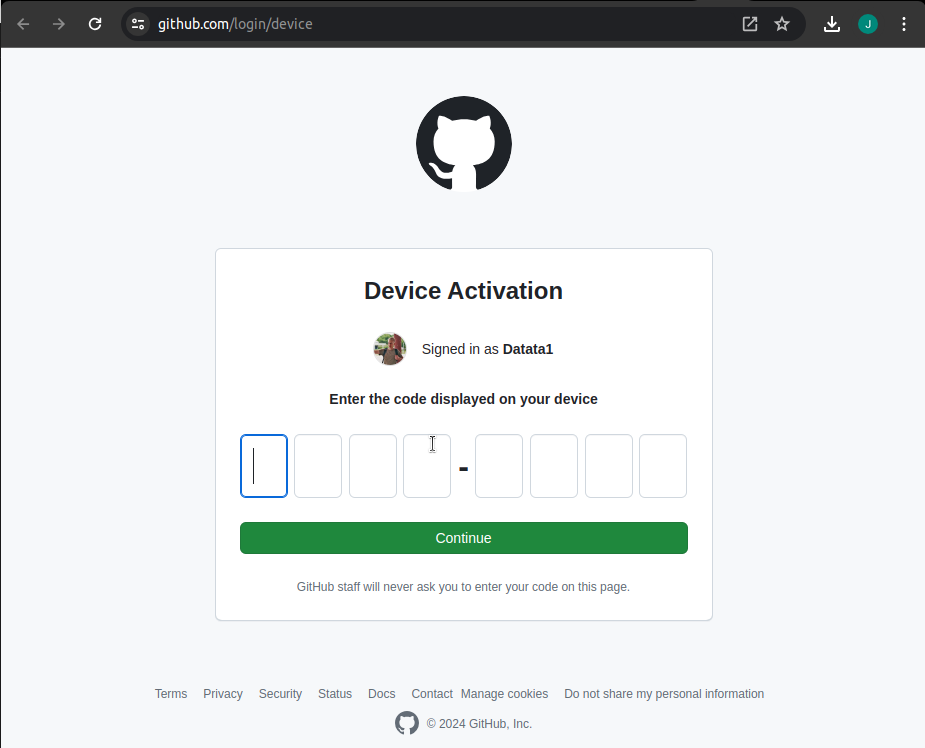
- Copy the code and paste it into the GitHub device authentication modal in your browser.

- After accepting the terms you need to wait until the VS Code server is set up

- When the VS Code server is up, you can now connect to your Codesphere workspace.

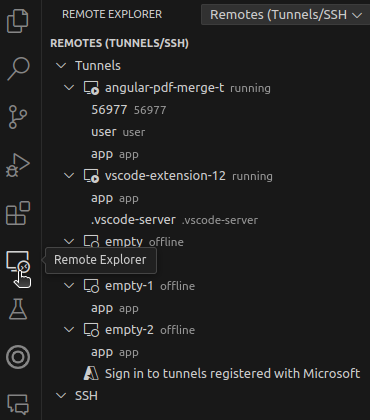
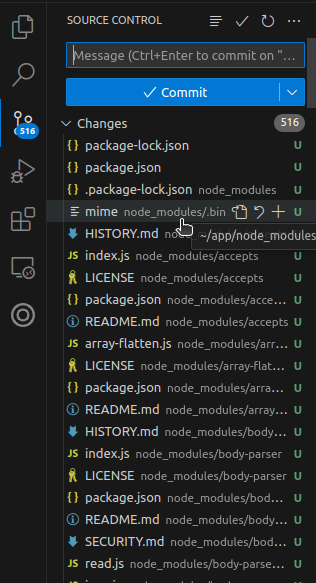
Once the tunnel is set up, it is registered as a remote tunnel in VS Code. You can see all your tunnel connections in the Remote Explorer tab on your activity bar.

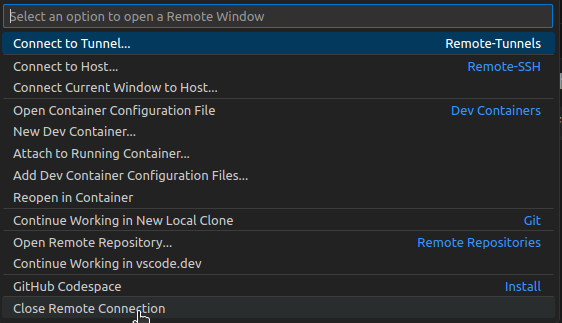
Now let's connect to our tunnel. Just click on the 'Connect' button and wait until the window for user inputs pops up.

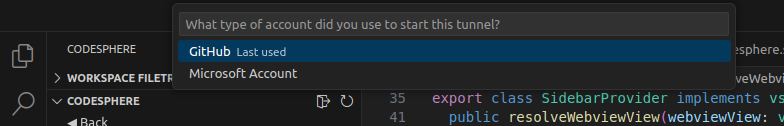
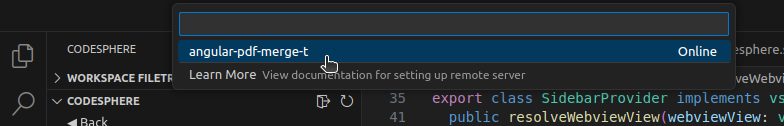
Here, you need to choose GitHub since we authenticated this tunnel with a GitHub account. Next, select the tunnel you want to connect to.

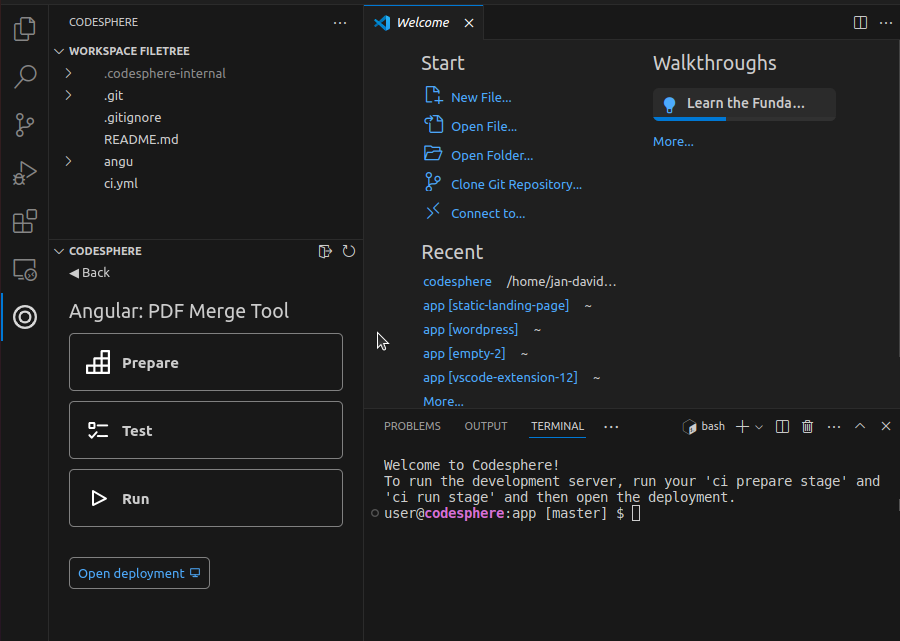
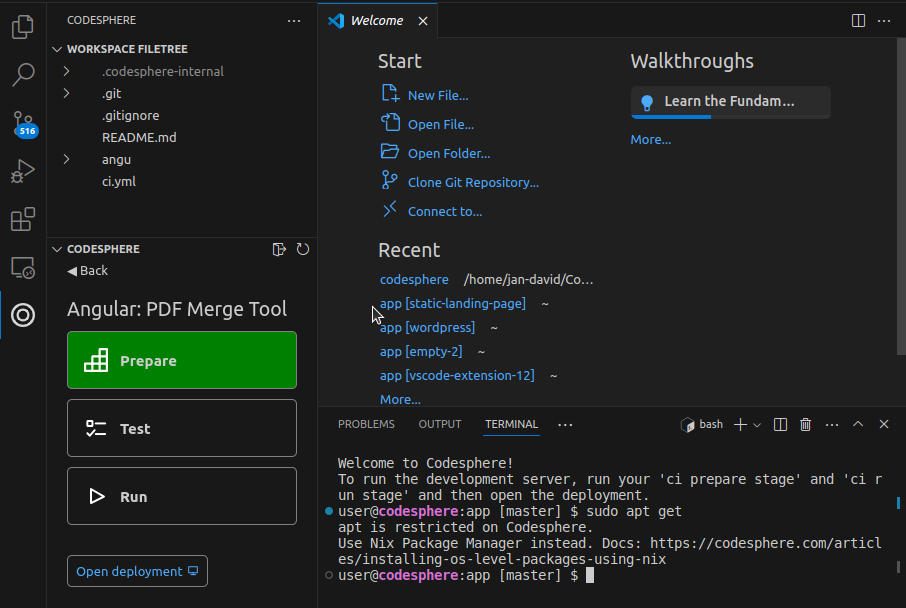
After entering this information, your VS Code window will reload, and a tunnel connection to your Codesphere workspace will be established. This is what it looks like when you are connected to your workspace:

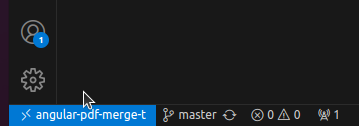
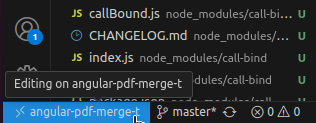
In the bottom left corner, you'll see a hint indicating which tunnel you are currently connected to.

Now you can use the terminal, which is not a terminal on your local machine, but the actual Codesphere terminal.

You can activate the CI pipeline stages and open your deployment directly in the extension.

Inside this tunnel, you can create additional tunnels and connect to your other tunnels via the Codesphere extension, so you don't have to switch back to your local VS Code. If you want to return to your local VS Code, you can simply open a local folder.
Additionally, if you are working with the Git integration of VS Code, you can use it inside a tunnel without setting it up separately.

We appreciate all feedback from our users. This is the initial release, and we aim to enhance this extension so that the entire development process can be conducted in the cloud in the future. If you encounter any bugs or wish to suggest a feature, please don't hesitate to contact us on our Discord server: https://discord.gg/codesphere.
Additionally, this extension is open-source. We plan to provide documentation on contributing to this extension soon! Having worked with the VS Code API for a while now, we are eager to share our knowledge with those interested in building similar extensions. We also welcome any tips from developers proficient with the VS Code API.
Codesphere VS Code extension demo
Upcoming Codesphere extension features
While this initial release lays the foundation for the development of this extension, we aim to add more features to enhance the development experience. Below is a bullet-point list of features we plan to add in the future:
- Multi Server Deployment support
- CI-Pipeline streaming
- UI/UX polishing
- Workspace creation/deletion
- Create and delete Env vars UI
FAQ
This section is for troubleshooting any problems with the extension.
- VS Code is stuck loading when opening. How can I exit this loading window?
This can happen with on-demand workspaces when they are shut down. When the workspace is shut down, the VS Code server is also offline. There are two solutions to this problem:
- Open the Codesphere Workspace in the Browser:
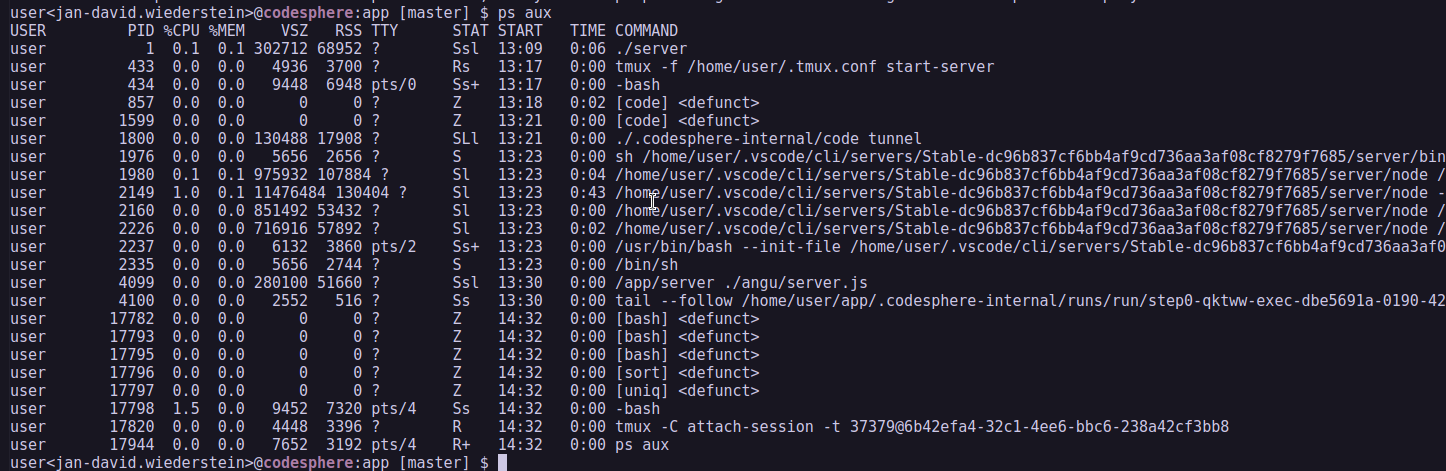
The VS Code server runs as a background process in your Codesphere workspace. To get a list of all running processes, you can run theps auxcommand in the Codesphere terminal. If a process with the command./.codesphere-internal/code tunnelis running, then the VS Code server is online, and you can access it again. If there is no process running, you need to..."

- click on the blue rectangle in the bottom left corner and click close remote connection to get to your local VS Code


If you are facing any problems please contact us on Discord or send us an email to this address: [email protected]
We appreciate every reach out to us, so that we can add more FAQ to this section.

